←戻る
<簡単なスキンの作り方>
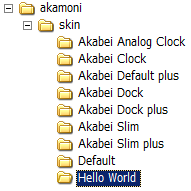
1.skinフォルダに新しいフォルダを作成する。
「Hello World」フォルダを作成します。

2.背景となる画像を作成する。
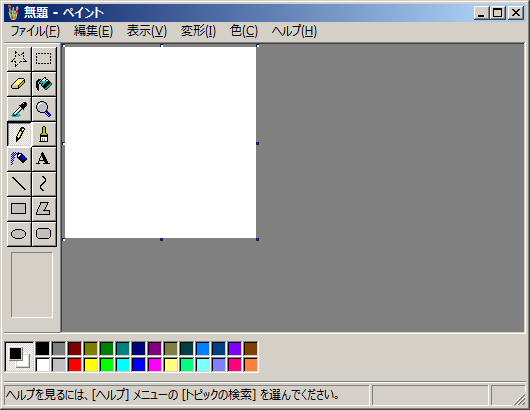
ペイントを起動します。

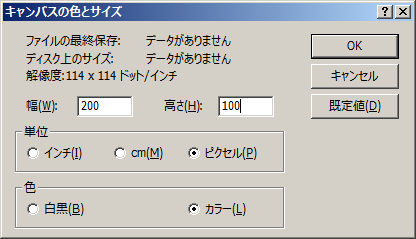
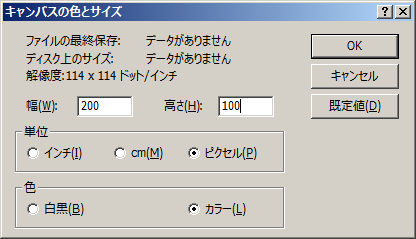
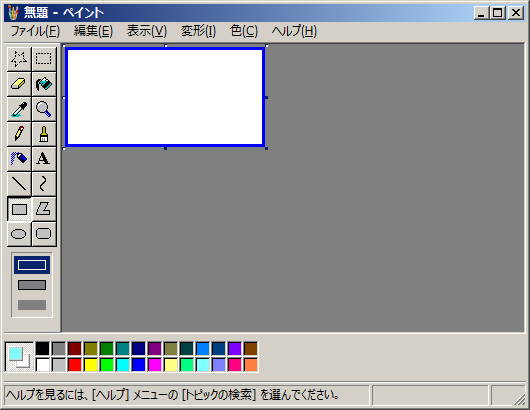
メニューから「変形」→「キャンパスの色とサイズ」を選択し、キャンパスのサイズを幅「200」、高さ「100」にします。

適当に描画します。

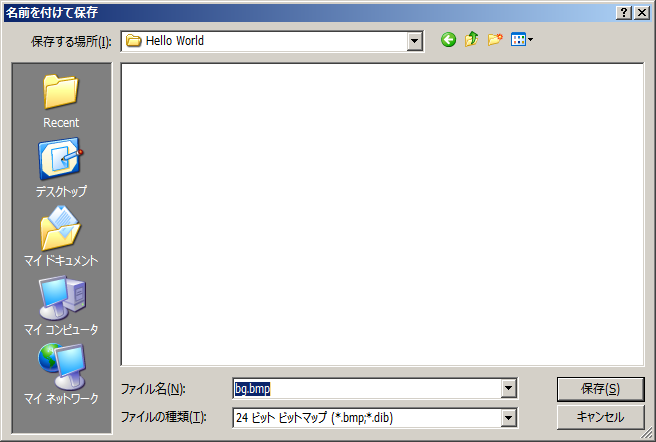
ファイル名を「bg.bmp」にして、1で作成した「Hello World」フォルダへ保存します。

3.スキン設定ファイルを作成する。
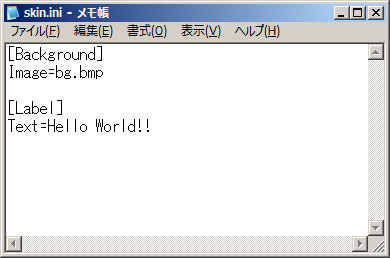
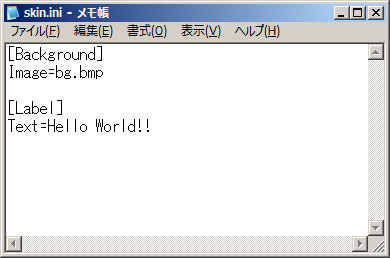
メモ帳を起動して、以下のように入力します。

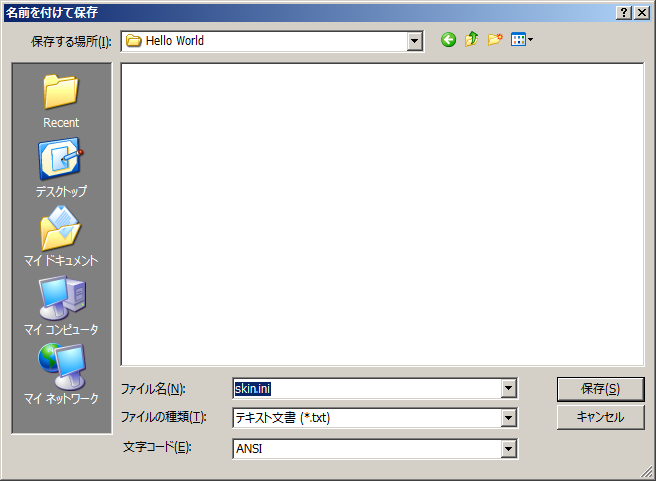
ファイル名を「skin.ini」にして、1で作成した「Hello World」フォルダへ保存します。

4.背景だけのスキンが完成です。
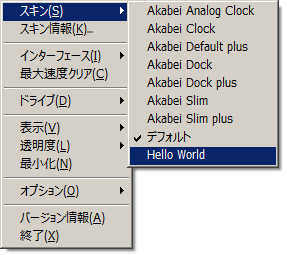
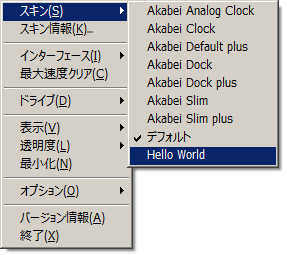
メニューから作成した「Hello World」スキンを選択して下さい。

2で作成した背景画像が表示されれば成功です。

5.背景に文字を表示する。
3で作成したスキン設定ファイル(skin.ini)を開き、以下のように追記します。

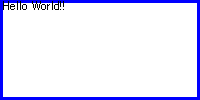
ファイルを上書き保存して、メニューから「Hello World」スキンを選択して下さい。
(ホットキーが有効であれば「Ctrl+Shift+F5」キーでも再表示されます。)
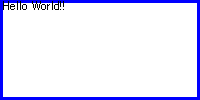
左上に「Hello World!!」の文字が表示されたら成功です。

6.文字の表示位置を調整する。
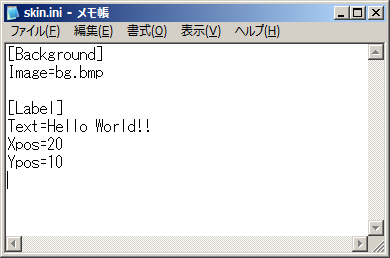
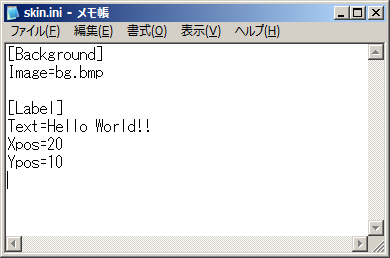
3で作成したスキン設定ファイル(skin.ini)を開き、以下のように追記します。

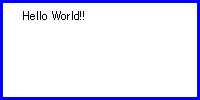
ファイルを上書き保存して、メニューから「Hello World」スキンを選択して下さい。
(ホットキーが有効であれば「Ctrl+Shift+F5」キーでも再表示されます。)
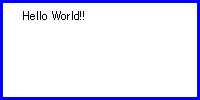
「Hello World!!」の文字が少し右下に移動していたら成功です。

※実際は一度で思った位置に表示するのは難しいので、上記を何度が繰り返す必要があります。
7.完成です!!
以上で簡単なスキンの完成です。
後は、サンプルスキンを参考にいろいろ試してみて下さい。 →サンプルスキンはこちら
Copyright (C) 2008 Akabei. All Rights Reserved.